文字排版不仅仅是简单的从下拉菜单中选择你觉得好看的字型而已,只要掌握一些诀窍,还可以活用到简历、PPT、名片设计等日常用到的设计中。
1、给要表达的信息配上相似感觉的字体
每个字体设计都有独特的情感或个性,比如新潮、可爱、严肃、刚硬等等,但大部分字体都不是万能的,所以在一个设计中需要判断这个字体是否适合当前的风格。如果设计前先罗列出你想要的一些特质,再搭配相似风格的字体将会事半功倍。

2、选择合适的尺寸显示
在选择字体尺寸是,首要考虑的是阅读的难易度。字太小难以阅读,太大又很烦人,网页一般使用的字体尺寸在14-20之间,移动端会更小一些。
3、安排层次
如果一个排版设计好层次,看起来就很整齐,可以很快找到你要的信息。文字排版对于电子杂志、书籍、书和其他印刷物十分重要,通常可以参考。
层次设计可以利用一下几点:
·字体大小依重要性排序
·用充足的空间来创造一个容易检查的结构
·相关的内容分成一组
·标题、副标题分清分类

4、留白和对其方式
留白和对齐的影响很大,不留白会使页面太过拥挤,让人透不过气,对齐可以让文字更有序,不同的对齐方式又对应不同的风格,比如在一些简约、高端大气的设计中我们经常会看到居中对齐。
·少用两端对齐,每次使用都会出现不规则和随机分布的空白,看起来很乱
·在段落文字选择一种对齐方式(通常是左对齐),并保持一致

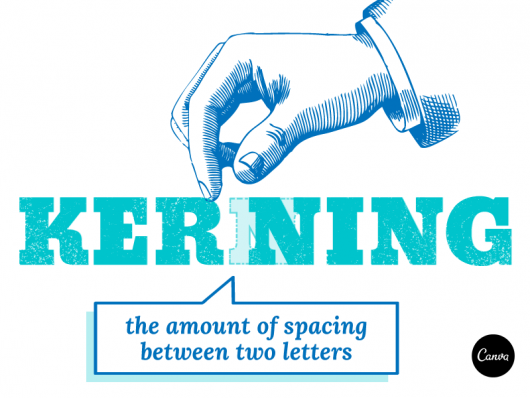
5、字距微调
这里的字距微调并不是字间距,有时候我们使用一个字体,也设置了字间距,但是一眼看过去总感觉有几个字的字间距和其它的字不同,这时就需要我们手动调整。但是大量的文字无法检查,一般在字体尺寸较大的标题中,我们会用到字距微调。

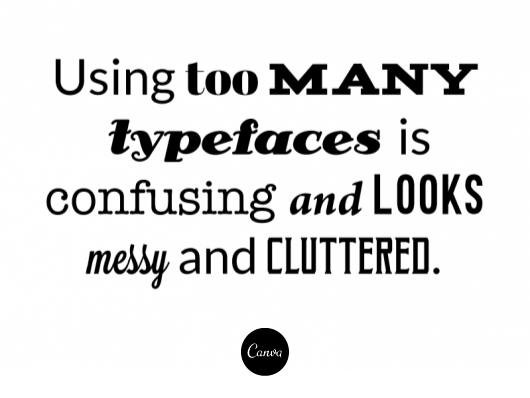
6、限制字体样式的数量
我们喜欢很多字体,但是同一个设计中最好不要使用过多的字体,那样会看起来混乱不堪。

7、文字颜色
文字排版很少独立存在,颜色的选择也至关重要,我们需要保证它不和背景冲突。
小技巧
·学习下色系搭配,比如红色背景配绿色文字,浅色背景配白色文字等,对眼睛负担很大
·可以在现有背景色系中选一个颜色
·文字所在背景或图案不要过于复杂,影响阅读

